Hello Fellow Codenewbies 👋,
I am still in the beginning phase of learning React.
So I often run create-react-app to create a new project before coding along with a tutorial or to create a mini-project.
It takes a while for me to wait for the create-react-app to finish installing its dependencies.
And afterward, I need to delete some folders, files, and lines of code that I don't need for a beginner's project.
One day, I was trying out TailwindCSS.
From this "try-out day" and through some rabbit holes, I found out about Vite.
What Is Vite?
Vite is a no-bundler alternative to webpack.
Before, it only worked with Vue.js since it was made by Evan You, the creator of Vue.js.
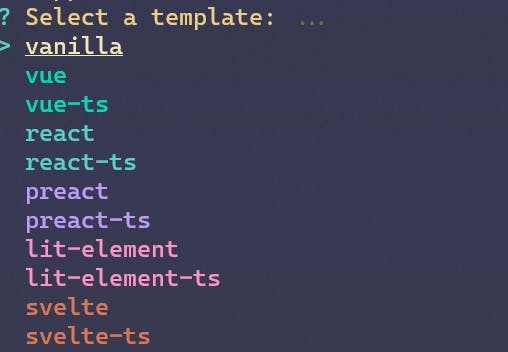
But now, Vite also works with vanilla Javascript and other frontend frameworks, including React.
Vite provides React's template and the basic dependencies; react and react-dom.
And it will install those dependencies after we run npm install or yarn.
Install Vite
To install Vite with NPM:
npm init @vitejs/app
And with Yarn:
yarn create @vitejs/app
Then, do the following steps:
Enter the project name.

Select the framework template of the project.

Install the dependencies and run the application.
With NPM:
cd project-name npm install npm run devWith Yarn:
cd project-name yarn yarn dev
We can also specify the project name and the template we want to use in one command line.
With NPM (version 7+):
npm init @vitejs/app project-name -- --template react
✏ Note:
An extra double dash (--) before --template is needed in npm version 7 and above. If we use the version below 7, we don't need to add this double dash.
With Yarn:
yarn create @vitejs/app project-name --template react
Then install the dependencies as written in step number 3 above.
Vite vs create-react-app
Installing Duration
I'm pleased with how fast Vite is installing React's basic dependencies.
Again, since I am still learning the basics of React, these dependencies are all I need for my projects.
Besides, I can add more packages later on when I need one.
In total, it took 144.43s (2.4 minutes) to install Vite, while it took 788.50s (13 minutes) to install create-react-app.
Side note: I am using Windows 10 if that makes any difference.
First Render
After I ran yarn start, it took about 1.5 minutes for create-react-app to render the React template onto the page.
Click here to see the demo video.
While with Vite, after I ran yarn dev, it took about 20 to 25 seconds to render the React template onto the page.
Click here to see the demo video.
Conclusion
I had a great experience with Vite.
I prefer using Vite rather than create-react-app for my basic React projects based on the run time.
Thank you for reading! 😄
Last but not least, you can find me on Twitter. Let's connect! 😊
Note:
This article is one of Hashnode Bootcamp III assignments from Sam Julien's talk, The Counterintuitive Secret to Shipping Better Articles Faster.